Canvas Accessibility Checker
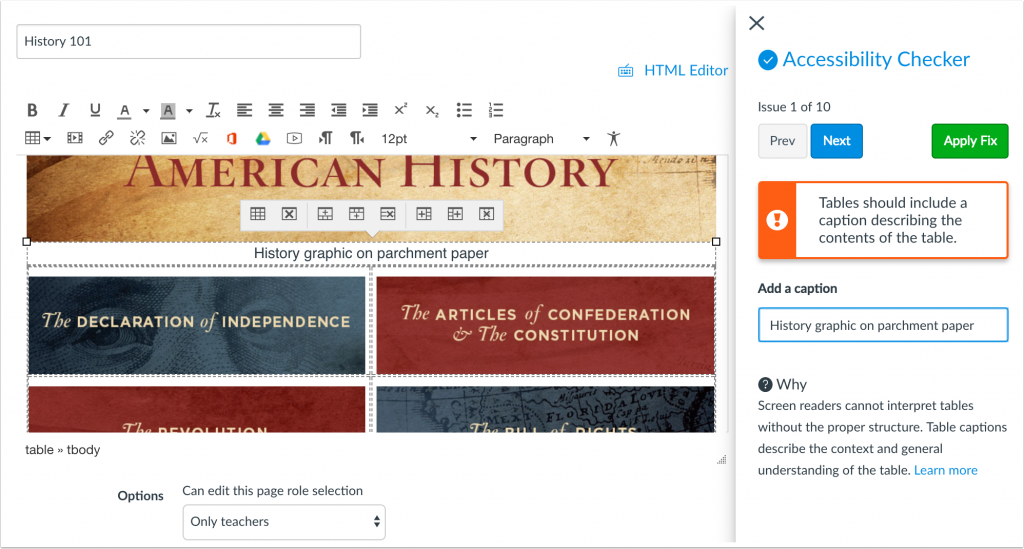
Now that you’ve modified your content based on the suggestions provided, you can check your Canvas Pages with the Canvas Accessibility Checker. The Accessibility Checker is located in the Rich Content Editor menu bar. Depending on the size of the browser window, users may have to scroll the menu bar horizontally to view the Accessibility Checker icon.
![]()
The Accessibility Checker verifies attributes within the editor and you on common accessibility errors. The Accessibility Checker provides a user-friendly explanation about any errors and provides the fields or menus needed to fix the error. The explanation also provides a link to additional resources to educate content creators about the accessibility guideline.

This tool verifies the following accessibility rules:
- Large text contrast: Text larger than 18pt (or bold 14pt) should display a minimum contrast ratio of 3:1.
- Small text contrast: Text smaller than 18pt (or bold 14pt) should display a minimum contrast ratio of 4.5:1.
- Table captions: Tables should include a caption describing the contents of the table.
- Table header scope: Tables headers should specify scope and the appropriate structure.
- Table header: Tables should include at least one header.
- Sequential headings: Heading levels should not be skipped.
- Heading paragraphs: Headings should not contain more than 120 characters.
- Image alt text: Images should include an alt attribute describing the image content.
- Image alt filename: Image filenames should not be used as the alt attribute describing the image content.
- Image alt length: Alt attribute text should not contain more than 120 characters.
- Adjacent links: Adjacent links with the same URL should be a single link.





